Javascriptでブラウザ上に図形を表示できることを最近知りました。ゲーム内にもグラフを表示しようと思い、サンプルを作りました。
直線を引く
まずは次のJavascriptを使用して直線を表示させました。
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="300"></canvas>
<script type="text/javascript">
<!--
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
function line(sx,sy,ex,ey){
ctx.strokeStyle = "#FF0000"; // 赤色
ctx.lineWidth = 2; // 線の幅
ctx.beginPath(); //開始位置を初期化
ctx.moveTo(sx,sy);
ctx.lineTo(ex,ey);
ctx.stroke();
}
// 線を引く
line(0,0,100,100);
line(50,50,200,100);
//-->
</script>
</body>
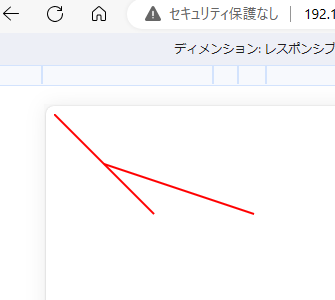
</html>実行するとこのような感じになります。

Javascriptを使って直線を引いた様子。
四角形の描画
続いて四角形を表示するのは次のJavascriptを実行します。
<canvas id="myCanvas" width="500" height="300"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
// 枠線だけの四角形を描く
function box(sx,sy,dx,dy){
ctx.strokeStyle = "#00FF00"; // 緑色
ctx.lineWidth = 2; // 枠線の幅
ctx.strokeRect(sx, sy, dx, dy);
}
// 塗りつぶしの四角形を描く
function rect_box(sx,sy,dx,dy){
ctx.fillStyle = "#FF00FF"; //紫色
ctx.fillRect(sx, sy, dx, dy);
}
box(20,20,90,90); //枠だけの四角形
rect_box(130,20,90,90); //塗りつぶした四角形
</script> 注意しなければならないのは、LINE関数では、XYの開始点から終了点までの座標を指定に対して、BOX関数では、
XYの開始点から、XYのΔ値
を入力する点が違いっているので注意してください。
こちらの方が使いやすい場合もあると思います。(なんとなくBASICを思い出します)
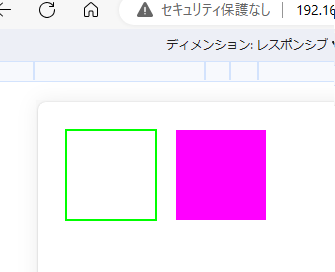
実行結果は次の通りです。

Javascriptを使って四角形を表示した様子。
丸の描画
丸を表示する為には、次のプログラムを実行します。
//関数部分のみ
function rect_circle(x,y,r){
ctx.fillStyle = "#FFFF00";
ctx.beginPath();
ctx.arc(x, y, r, 0, 2 * Math.PI); // 中心座標(x, y)、半径、開始角度、終了角度
ctx.fill();
}
function circle(x,y,r){
ctx.strokeStyle = "#FF0000";
ctx.lineWidth = 2;
ctx.beginPath();
ctx.arc(x, y, r, 0, 2 * Math.PI); // 中心座標(x, y)、半径、開始角度、終了角度
ctx.stroke();
}
rect_circle(50,50,40);
circle(150,50,40); この関数では、円の描画開始角度や終了角度も指定できますが、私はあまり使わないので、使いやすさ重視でこのようにしてみました。
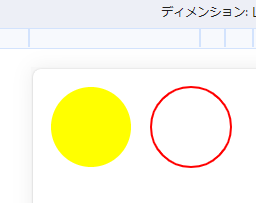
実行結果は次の通りです。

Javascriptを使って円を表示した様子。
文字の描画
文字の描画は次のプログラムを実行します。
//関数部分のみ
function pict_text(x,y,str){
ctx.font = "30px Arial"; // フォントを指定
ctx.fillStyle = "#000000"; // 黒色
ctx.fillText(str, x, y); // テキストと座標を指定
}
pict_text(50,50,"もじもじ");
実行結果は次の通りです。

Javascriptを使って文字列を描画した様子。
癖はありますが、このpict_textを使えば、文字列のコピペ対策、スクライピング対策ができそうです。
(結局Javascriptというスクリプト言語なので、ソースを開けばコピペやスクライピングも可能なのですが)
contextオブジェクトにメソッドを追加する
Contextオブジェクトにメソッドを追加することで、次のように呼び出すこともできます。
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
//メソッドの追加
ctx.line = function (sx, sy, ex, ey)
this.strokeStyle = "#FF0000"; // 赤色
this.lineWidth = 2; // 線の幅
this.beginPath(); //開始位置を初期化
this.moveTo(sx,sy);
this.lineTo(ex,ey);
this.stroke();
}
ctx.line(0, 0, 100, 100);
複数のcanvasインスタンスを使用する場合には、この方法を使った方が可読性が上がりソースがすっきりします。
使い慣れれば、PHPから描画用のメソッドを生成するのも面白そうです。