HP上に地図を表示させたいと思い、無料のサービスを探していたところ、OpenStreetMap と leaflet が使いやすかったので利用方法について記載します。
OpenStreetMap
HP OpenStreetMap
ライセンス オープンデータベースライセンス 1.0(ODbL)
・ユーザ登録不要
・商用利用可能(現在は無料ですが、将来的に有料にする権利はあるとのこと)
詳しいことはこちらを参照(https://osmfoundation.org/wiki/Licence/Licence_and_Legal_FAQ)
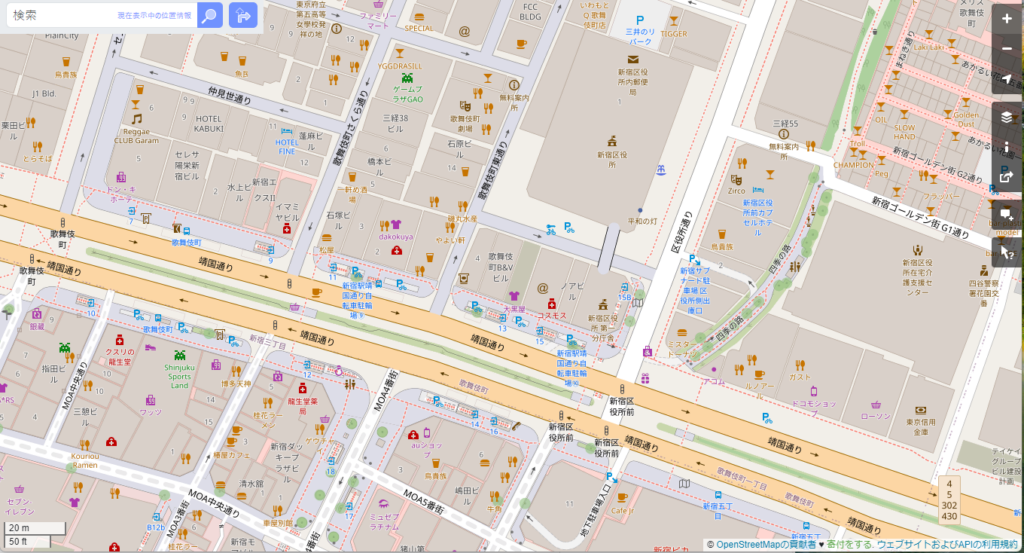
地図の制度

例えば、新宿区役所を表示すると、番地や駐車場まで記載されており、かなり高精度です。
使い方
地図データベースのダウンロードや登録は必要なく、html上に次の記述をするだけで地図が表示できます。
今回は、リーフレットjs から呼び出して使いました。
リーフレットJS(https://leafletjs.com/reference.html)
次のhtmlを作成し、ブラウザソフトで開くだけで地図が表示されます。
今回はindex.htmlという名前で保存しました。
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"
integrity="sha256-p4NxAoJBhIIN+hmNHrzRCf9tD/miZyoHS5obTRR9BMY="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"
integrity="sha256-20nQCchB9co0qIjJZRGuk2/Z9VM+kNiyxNV1lvTlZBo="
crossorigin=""></script>
<style>
#map { height: 400px; }
</style>
</head>
<body>
<h1>地図を表示</h1>
<div id="map"></div>
<script>
//ロンドン中心部の地図(表示する場所の緯度経度を入力)
var map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
}).addTo(map);
</script>
</body>
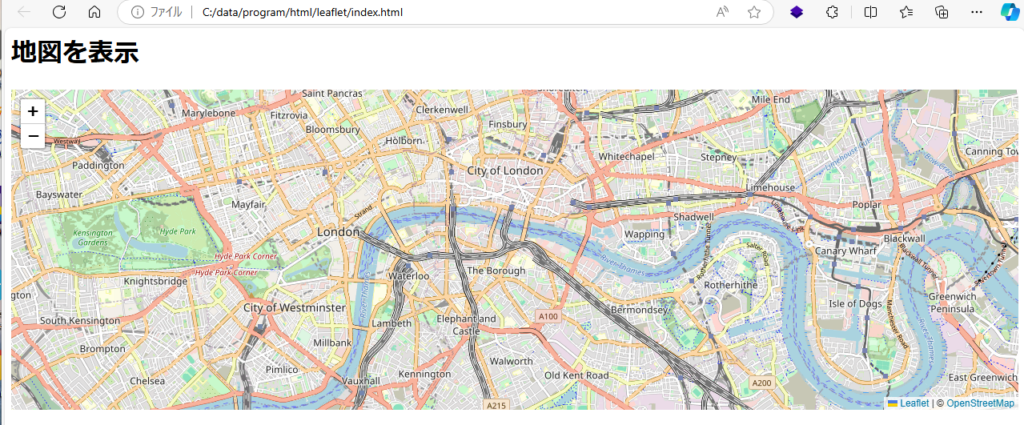
</html>実行するとこんな感じです

拡大縮小もできます。
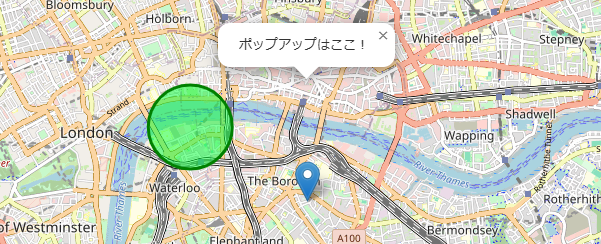
マーカー等を作成するには、js内に次のコードを入力してください。
//マーカーを表示
var marker = L.marker([51.5, -0.09]).addTo(map);
//円を表示
var circle = L.circle([51.508, -0.11], {
color: 'green',
fillColor: '#0f3',
fillOpacity: 0.5,
radius: 500
}).addTo(map);
//ポップアップの表示
var popup = L.popup()
.setLatLng([51.513, -0.09])
.setContent("ポップアップはここ!")
.openOn(map);実行結果はこんな感じになります。

地図が表示されない時は、
#map { height: 400px; }
がスタイルシート内に指定されているか確認してください。
私は、これでしばらく悩んでいましたw
緯度経度の取得方法
例えばスカイツリーの緯度経度を調べると
東京スカイツリー – Wikipedia
北緯35度42分36.5 東経139度48分39秒
と出てくるのですが、プログラム上は10進法に変換してあげないと使うことができません。
私はこちらのサイトを使って変換させていただきました。
【No.003】緯度経度の表記方法とは?10進法と60進法の違いや変換方法についてわかりやすく解説 – GIS Academy
10進法に変換すると
緯度(10進):35.71013888888889
経度(10進):139.81083333333333
になりました。
簡単に変換してもらってありがたいです。
これを地図に表示するには、次のようにします。
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css"
integrity="sha256-p4NxAoJBhIIN+hmNHrzRCf9tD/miZyoHS5obTRR9BMY="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"
integrity="sha256-20nQCchB9co0qIjJZRGuk2/Z9VM+kNiyxNV1lvTlZBo="
crossorigin=""></script>
<style>
#map { height: 400px; }
</style>
</head>
<body>
<h1>地図を表示</h1>
<div id="map"></div>
<script>
//スカイツリー周辺
//地図の縮尺を18 に変更
var map = L.map('map').setView([35.7101388, 139.810833], 18);
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
}).addTo(map);
//スカイツリー
var marker = L.marker([35.7101388, 139.810833]).addTo(map);
//マーカーと重ならないように座標を微修正
var popup = L.popup()
.setLatLng([35.71025, 139.8106])
.setContent("標高634m")
.openOn(map);
</script>
</body>
</html>実行結果はこのようになります

最後に
会社の所在地を表示したいとか、特定の建築物の位置関係を示したいときなどに使えると思います。
何より、APIコードを取得しなくていいので、誰でも簡単に始められるところは高評価です。