IPV4の枯渇問題対策やレンタルサーバでは、複数のURL(ドメイン)を一つのサーバ(IPアドレス)で表示させています。ローカル環境でも同様の環境を作ってみました。
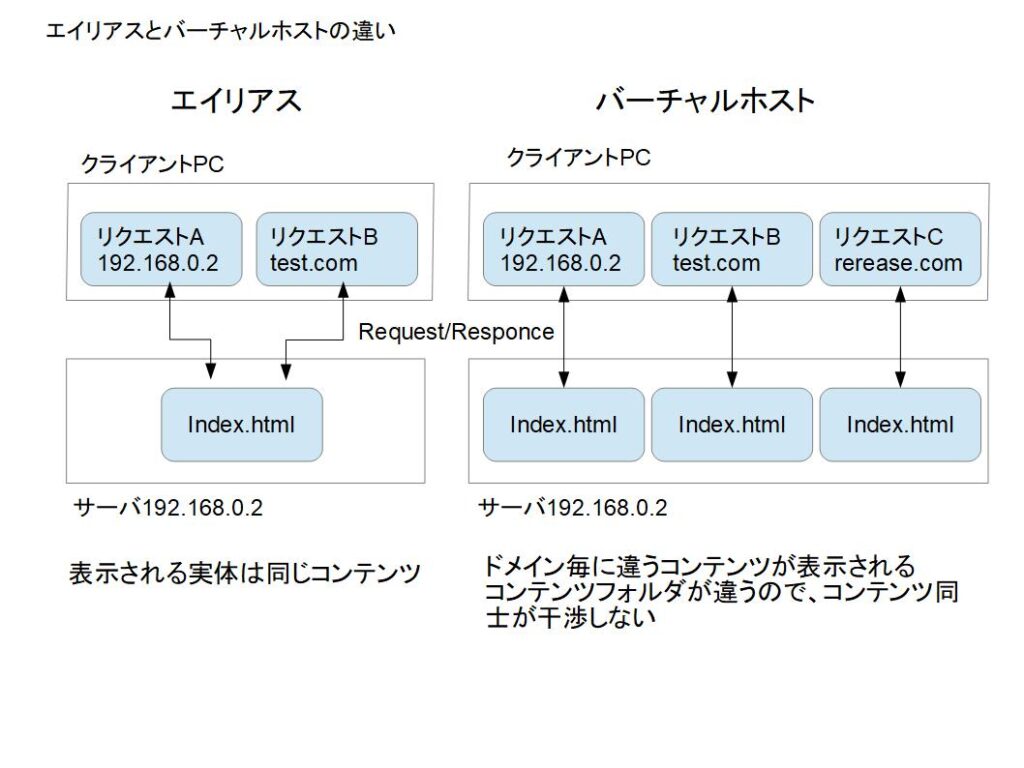
バーチャルホストとは
一つのIPアドレス(サーバ)に対して複数のURL(ホスト名)を割り当てる技術のことです。
以前このページで紹介した
VM上のサーバをURLで呼び出す | タンス
では、IPアドレスにエイリアス(別名)を指定しただけですので、複数のエイリアスを指定することはできても、結局同じコンテンツを表示することになります。

環境
クライアント Windows11Home (IP 192.168.19.1)
サーバ VMWare上のUbuntu24.10 (IP 192.168.19.129)
Webサーバ Apache2.4.62
エイリアスを指定する
①hostsファイルの編集
クライアントPCにエイリアスを指定し、エイリアスを呼び出した際にローカルサーバを呼び出すようにします。
C:\Windows\System32\drivers\etc\Hosts
を編集し、一番下にエイリアスを指定します。(編集には管理者権限が必要です)
実在するドメインを入れると混乱するので、存在しないエイリアスを指定するようにしてください。
# localhost name resolution is handled within DNS itself.
# 127.0.0.1 localhost
# ::1 localhost
192.168.19.129 www.test.example.coom
192.168.19.129 mmm.test.example.coom 「.coom」ならインターネット上に存在しないので安心!
設定した後は、PCの再起動が必要です。
※本当はDNSサーバを使用するべきなのでしょうが、このほうが楽ですw
②接続テスト
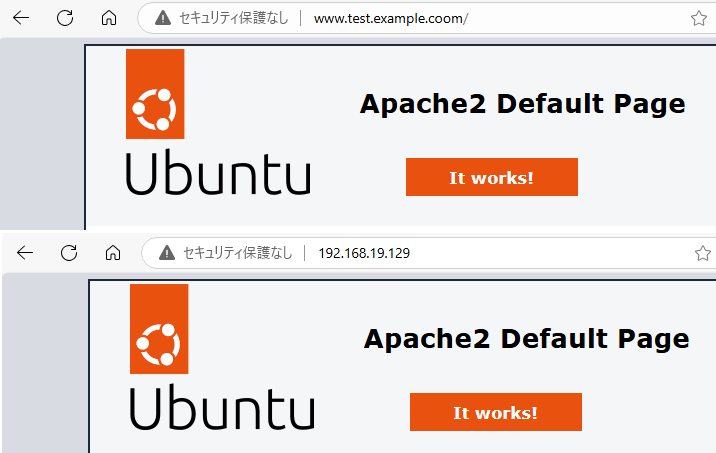
クライアントからブラウザアプリを使って、www.test.example.coomにアクセスし、ページが表示されていれば成功です。
IPを指定したリクエストと、エイリアスを指定したリクエストが同じコンテンツを表示している様子

バーチャルホストの設定
①コンテンツの準備
Ubuntuのコンソールから次のコマンドを入力しコンテンツを準備します。
# コンテンツフォルダの作成 www.test.example.coom用
# フォルダ名とエイリアスを一致させておくと管理しやすい
$ > mkdir /var/www/test.example.coom
$ > touch /var/www/test.example.coom/index.html
$ > nano /var/www/test.example.coom/index.html
<!DOCTYPE html>
<html lang="ja">
<head><meta charset="UTF-8"></head>
<body><h1>index.html</h1>
ここはwww.test.example.coomです
</body>
</html>
# 保存(ctrl + s) 終了(ctrl + x) を忘れずに
# コンテンツフォルダの作成 mmm.test.example.coom用
# 変なところにフォルダを作るには管理者権限が必要となります
$ > mkdir /var/mmm/
mkdir: ディレクトリ `/var/mm2' を作成できません: 許可がありません
$ > sudo mkdir /var/mmm/
$ > sudo chmod 777 /var/mmm/
$ > mkdir /var/mmm/test.example.coom
$ > touch /var/mmm/test.example.coom/index.html
$ > nano /var/mmm/test.example.coom/index.html
<!DOCTYPE html>
<html lang="ja">
<head><meta charset="UTF-8"></head>
<body><h1>index.html</h1>
ここはmmm.test.example.coomです
</body>
</html>
# 保存(ctrl + s) 終了(ctrl + x) を忘れずに②バーチャルホストの設定
Ubuntuのコンソールから次のコマンドでバーチャルホストの設定を行います。
# バーチャルホストの設定(apache)
$ > sudo nano /etc/apache2/sites-available/000-default.conf
# 一番下に次を追加 ErrorLog ,CustomLog ディレクティブは無くても実行可能
<VirtualHost *:80>
ServerName www.test.example.coom
DocumentRoot /var/www/test.example.coom
ErrorLog ${APACHE_LOG_DIR}/www.test.example.coom-error_log
CustomLog ${APACHE_LOG_DIR}/www.test.example.coom-access_log combined
</VirtualHost>
<VirtualHost *:80>
ServerName mmm.test.example.coom
DocumentRoot /var/mmm/test.example.coom
ErrorLog ${APACHE_LOG_DIR}/mmm.test.example.coom-error_log
CustomLog ${APACHE_LOG_DIR}/mmm.test.example.coom-access_log combined
<Directory /var/mmm/test.example.coom>
AllowOverride All
Require all granted
</Directory>
</VirtualHost>一般的な設定では、/var/www/ 以下がhtml用のコンテンツ置き場と認識されているので、/var/www/以下にコンテンツフォルダを作成する場合は、
<VirtualHost *:80>
ServerName www.test.example.coom
DocumentRoot /var/www/test.example.coom
</VirtualHost>
だけで稼働します。
しかし、/var/mmm のような一般に許可されていないフォルダを使用する際には、新たにDocumentRootからの設定が必要となるので、
<VirtualHost *:80>
ServerName mmm.test.example.coom
DocumentRoot /var/mmm/test.example.coom
<Directory /var/mmm/test.example.coom>
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
のような指定方法となります。
保存後、次のコマンドでApacheの文法チェックを行い、問題なければ再起動します。
# Apache設定ファイル文法チェック
$ > apachectl configtest
Syntax OK
# エラーメッセージ
AH00112: Warning: DocumentRoot [/var/www/test.example.coo] does not exist
(意味) てやんでぃべらぼうめ[/var/www/test.example.coo]フォルダねぇぞこの野郎!(プンプン
# 再起動
$ > sudo systemctl restart apache2③接続してみる
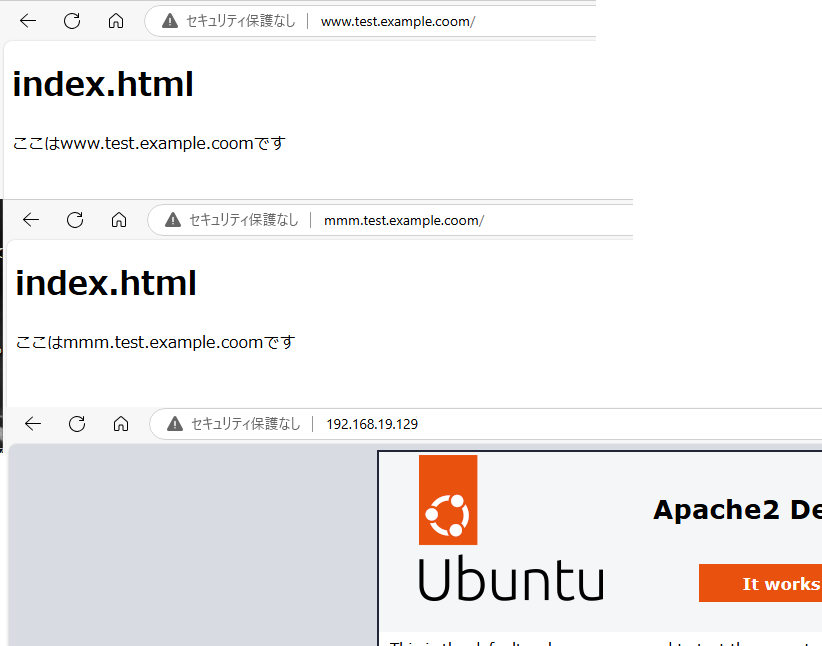
クライアントのブラウザから次のURLを呼び出します。

それぞれのURLで別々のコンテンツにアクセスしていることが確認できました。
④ログの確認
次のコマンドでそれぞれのログを確認することができます。
# ログの確認
$ > tail /var/log/apache2/www.test.example.com-access_log
192.168.19.1 - - [29/Oct/2024:11:07:12 +0900] "GET / HTTP/1.1" 200 529 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/130.0.0.0 Safari/537.36 Edg/130.0.0.0"
$ > tail /var/log/apache2/mmm.test.example.coom-access_log
192.168.19.1 - - [29/Oct/2024:11:07:15 +0900] "GET / HTTP/1.1" 200 527 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/130.0.0.0 Safari/537.36 Edg/130.0.0.0"最後に
レンタルサーバではどのようにして一つのサーバに複数のドメインをしているのか気になっていましたが、これで納得できました。
ユーザを作成するshの中で
ユーザの追加(passwdファイルの作成)
ユーザ作業領域の作成(ユーザ名フォルダ)
ユーザ毎のDocumentRootを作成
webサーバのconfigファイル修正(ドメイン登録、ログの排出先、エラーログの出力設定等)
というような処理をしているのですね。
実際は更に複雑な処理もしていると思うのですが、おおまかに仕組みを理解できて満足です。

